Introduction
mhct.js is the call tracking javascript that enables Mediahawk to work on your website. For more information on what Mediahawk is please visit https://www.mediahawk.co.uk
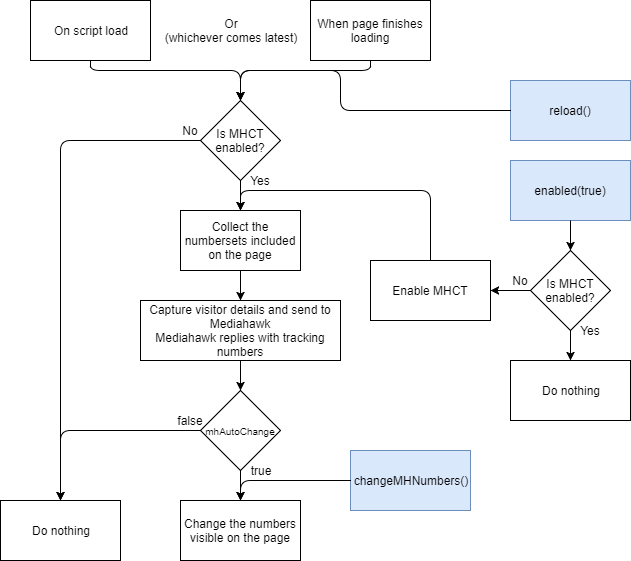
MHCT works by parsing your HTML document and then communicating with the Mediahawk server as described below:

CSS classes to replace numbers
This is the reccommended way to apply Mediahawk tracking
If you apply the Mediahawk pool ID as a CSS class to any HTML element, MHCT will find the element and replace the contents of the element with the Mediahawk tracked phone number.
If you wish to make the number clickable, also apply the mhMobile class and we will wrap the tracked number in an <a> tag that can be clicked to trigger a call.
Find-and-replace to replace numbers
If you do not wish to apply a class to all elements you wish to track, you can set up find-and-replace within the Mediahawk platform. This method doesn't require you to make any changes to your HTML (except including our javascript).
Get started
By installing the code.
Additional features
Capture the Mediahawk IDs
MHCT will automatically look for elements with set classes and set the value of those elements to Mediahawk IDs. You can collect the Mediahawk visit or visitor ID using this functionality.
visitorMHRI
An element with a class of visitorMHRI will have it's value set to the Mediahawk visitor ID
visitMHRI
An element with a class of visitMHRI will have it's value set to the Mediahawk visitor ID